Інфоблоки для записів
Інколи для інформативності потрібно додати блоки до запису або сторінки адмінки Wordpress. Це може бути інструкції або повідомлення. Код нижче додає текст лише після збереження поста. Відображає заданий текст.
function info_new_block( $post) {
if (isset($_GET['post']) && $post->post_type === 'post') { // перевіряємо на тип посту і перевіряємо чи є post - що означає що це редагування посту і він вже збережено
?>
<div class="meta-box-sortables ui-sortable">
<div class="after-title-help postbox" style="margin-top:10px;margin-bottom:0;">
<button type="button" class="handlediv button-link" aria-expanded="true">
<span class="screen-reader-text">Показати/приховати</span>
<span class="toggle-indicator" aria-hidden="true"></span>
</button>
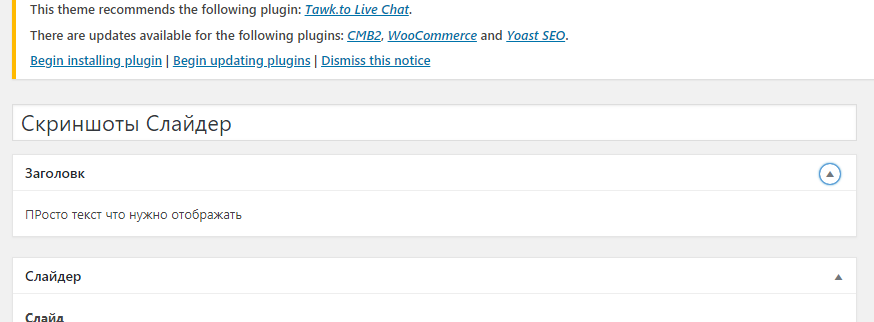
<h2 class="hndle ui-sortable-handle"><span>Заголовок</span></h2>
<div class="inside">
тут ваш текст що потрібно буде відобразити
</div>
</div>
</div>
<?php
}
}
add_action( 'edit_form_after_title', 'info_new_block');
//Ось перевірки довжини типів
// Для записів
if ( $post->post_type === 'post' ) {
echo '<p>Ви редагуєте Запис, тому бачите цей блок.</p>';
}
// Для сторінок
if ( $post->post_type === 'page' ) {
echo '<p>Ви редагуєте Сторінку, тому бачите цей блок.</p>';
}
// Для свого типу поста, наприклад "Співробітники"
if ( $post->post_type === 'workers' ) {
echo '<p>Ви редагуєте картку Співробітника, тому бачите цей блок.</p>';
}
Для того щоб відображати цей блок постійно просто прибираємо перевірку ось так.
function info_new_block( $post_type ) {
?>
<div class="meta-box-sortables ui-sortable">
<div class="after-title-help postbox" style="margin-top:10px;margin-bottom:0;">
<button type="button" class="handlediv button-link" aria-expanded="true">
<span class="screen-reader-text">Показати/приховати</span>
<span class="toggle-indicator" aria-hidden="true"></span>
</button>
<h2 class="hndle ui-sortable-handle"><span>Заголовок</span></h2>
<div class="inside">
тут ваш текст що потрібно буде відобразити
</div>
</div>
</div>
<?php
}
add_action( 'edit_form_after_title', 'info_new_block' );Ще багато чого можна робити таким способом
edit_form_after_editor - відображається після редактора
edit_form_after_title - відображаємо після заголовка