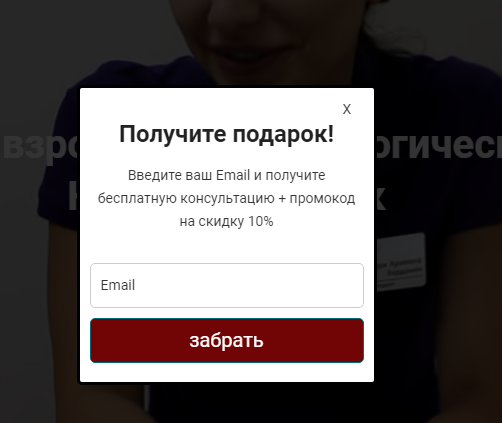
Спливаюче вікно з формою при переході по utm мітці

UTM-мітки допомагають отримати докладну інформацію про кожен джерело трафіку. Наприклад, визначити, які ділянки рекламної кампанії приносять найменшу кількість прибутку. Це допоможе оперативно реагувати на зміни зміни на сайті і перерозподіляти рекламний бюджет.
Для реалізація форма будемо використовувати Contact form7 — це найпростіший спосіб створення форми ось прийме шаблону форми
X
Отримайте подарунок!
Введіть ваш Email та отримайте безкоштовну консультацію + промокод на знижку 10%
[email* email-824 "Email"]
[submit "забрати"]
Далі працюємо з функцією теми. Наявність мітки це звичайний параметр get
add_action('wp_footer','UtmPop_hook'); // підключаємо у футері
function UtmPop_hook()
{
// перевіряємо чи є мітка informator або forma
if (($_GET['utm_campaign']=="informator" ) || ($_GET['utm_campaign']=="forma" )) {
echo do_shortcode( '[contact-form-7 id="1472" title="Utm вікно"]');// Вставляємо шорткод форми Contact form
// вставляємо скрипт, щоб не підключати
?>
Додаємо стилі для нашого вікна
#modal_form {
width: 300px;
height: 300px; /* Розміри повинні бути фіксовані */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* щоб вікно було у видимій зоні в будь-якому місці */
top: 45%; /* відступаємо зверху 45%, решта 5% посуне скрипт */
left: 50%; /* половина екрану зліва */
margin-top: -150px;
margin-left: -150px; /* тут вся магія центрування css, відступаємо вліво і вгору мінус половину ширини і висоти відповідно =) */
display: none; /* в звичайному стані вікна не повинно бути */
opacity: 0; /* Повністю прозоро для анімування */
z-index: 5; /* вікно має бути найбільше більше */
padding: 20px 10px;
}
/* Кнопка закрити для тих хто в танці) */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Підкладка */
#overlay {
z-index:3; /* підкладка повинна бути вище шарів елементів сайту, але нижче шару модного вікна */
position:fixed; /* завжди перекриває весь сайт */
background-color: #000; /* чорна */
opacity:0.8; /* але трохи прозора */
-moz-opacity:0.8; /* фікс прозорості для старих браузерів */
filter: alpha (opacity = 80);
width:100%;
height:100%; /* Розміром на весь екран */
top:0; / * Зверху і зліва 0, обов'язкові властивості! */
left:0;
cursor:pointer;
display: none; / * У звичному стані її немає) * /
}
.utmmodal {
text-align: center;
}
.utmmodal input {
margin: 5px auto;
border: 1px solid #ccc;
border-radius: 5px;
}
.utmmodal .wpcf7-submit {
background: #710505!important;
width: 100%;
}
В кінці при переході на сайт за цією міткою користувач побачить вікно з формою